【CSS】positionとは?relativeとabsoluteの違い。初心者向け
positionとは
要素を配置する時に使うプロパティで、要素を思い通り位置に配置することができます。 positionプロパティに対して、relativeやabsoluteといった値を選択します。
relative「相対位置」
relativeは、その要素のもとにあった場所を基準として移動します。
HTML
<div class="wrapper">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
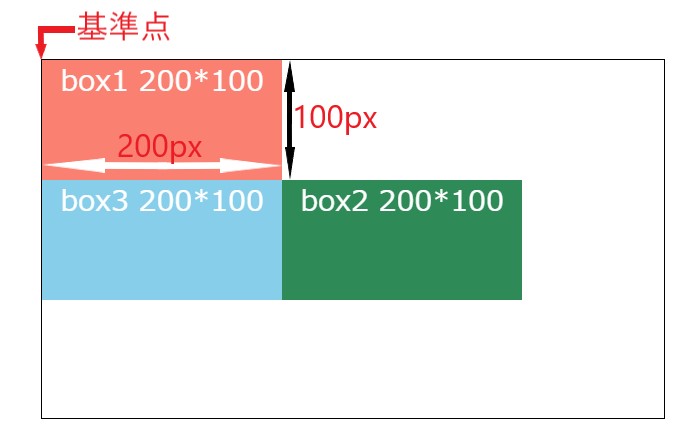
ここではbox2にposition:relativeを当て, top:100、left:200に設定しみます。
CSS
.box2{
background-color: seagreen;
position:relative;
top: 100px;
left: 200px;
}
すると、元の場所から右へ200px、下へ100px移動しました。ほかの要素は影響を受けていません。
absolute「絶対位置」
absoluteは、ウィンドウ(<body>)、または親要素を基準として、位置を決めることができます。
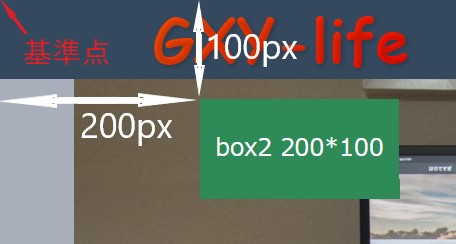
先ほど同じようにbox2にposition:absoluteを当て, top:100、left:200に設定しみます。
CSS
.box2{
background-color: seagreen;
position:absolute;
top: 100px;
left: 200px;
}
すると、なんとbox2はとんでもないところに行ってしまいました。そして、box2のあった場所がなくなり、box3がその位置に来ました。

これはウィンドウが基準となり、そこから右へ200px、下へ100px移動したからです。

親要素を基準とする
position:absoluteの基本的な使い方は、親要素に対にして、relativeを当て、動かしたい子要素にabsoluteを当てます。
CSS
.wrapper{
position:relative; /*親要素にposition:relative;*/
}
.box2{
position:absolute; /*子要素にposition:absolute;*/
top: 100px;
left: 200px;
}
親要素のwrapperを基準とし、左へ200px、下へ100px移動しました。

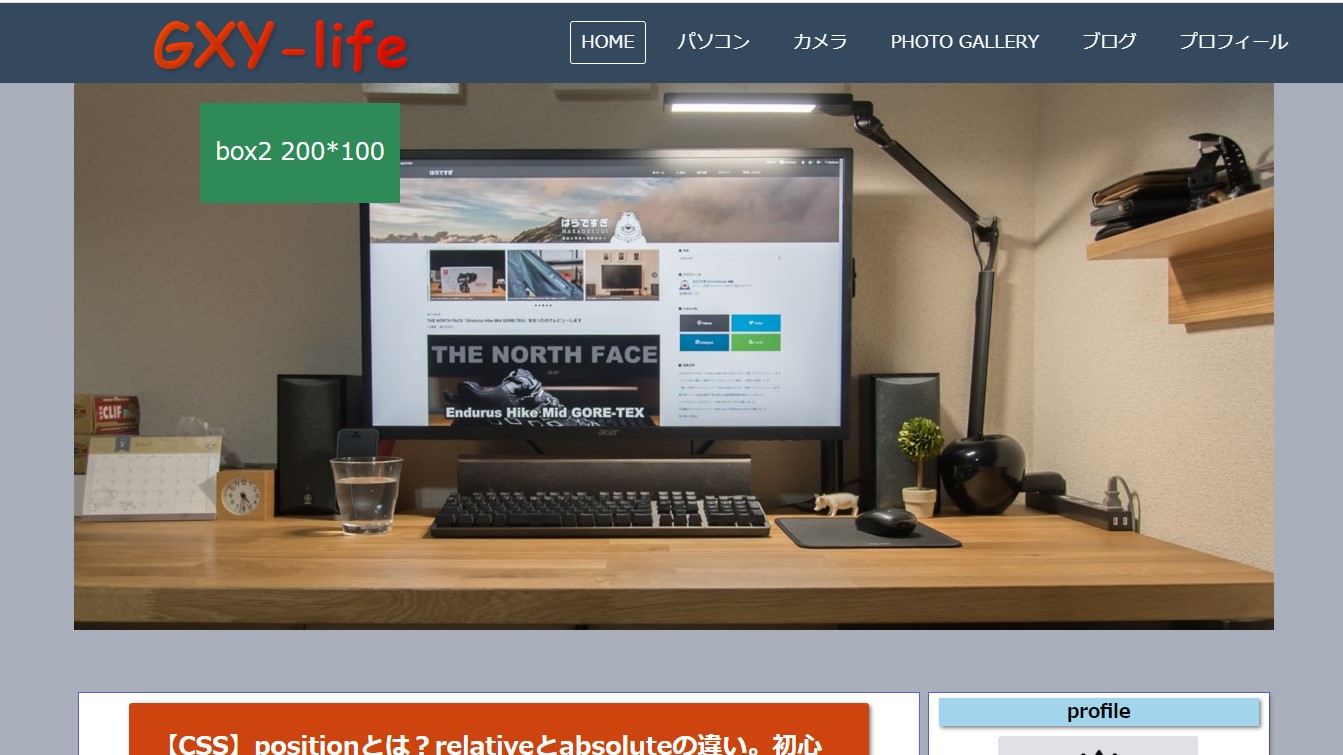
position:absoluteを使って、画像の中心に文字を配置する

gxy-life.com
<div class="test">
<img src="../../images/mimi.png" alt="">
<p class="logoTest">gxy-life.com</p>
</div>
親要素にposition:relativeを指定し、子要素の文字の部分にposition:absoluteを指定します。top:50%, left:50%とします。 これだけだと、 文字の左上の部分が画像の中心に来てしまうので、transform:translate(-50%, -50%)で、文字全体が画像の中心に来るように調整します。 (注:必要な部分しか記述していません。)
CSS
.test{
position: relative
}
.test>img{
margin: 0;
}
.test>.logoTest{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
まとめ
positionプロパティのrelativeとabsoluteについて解説しました。最初はちょっと混乱しますが、そのうち慣れてきます。relative、absoluteのほかにfixedというのもありますが、また別の機会に説明したいと思います。positionをマスターし、思い通りのデザインができるようにしたいですね。











